Ever since Liz Danzico offered a separate version of her site in the latter hours, titled The Evening Edition, I've wanted to do the same on my own blog. A new design and a move to a new CMS was the perfect opportunity. I had no idea how to achieve this, but the solution was just a touch of javascript.
There are a number of ways to attack this, but I went simple and created three separate CSS files. One for the global stuff, layout and all that. The other two contained color and background settings — one for the day theme and one for the night. Then it was just a touch of javascript in the header to grab the user's local time and choose what two files to serve.
Here's how it looks:

I imagine there might be a better/cleaner way to do this. Comments always welcome.
Update
I had a couple of great suggestions to improve the code here. The first comes from a personal hero, Nathan Smith. Here's his suggestion:

How is this an improvement? Here's what he had to say:
This way, there's at least a default present, and you override it only if it's night time :)
Another great suggestion came from Adam J. Spooner, one of the true gentleman of the Internet (seriously, Adam is one of the most kind, helpful guys I've had the pleasure to meet. He also plays a nasty game of Scrabble). Adam's suggestion was probably more optimal:
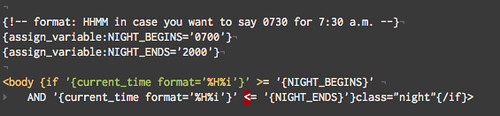
1. Put all styles in one stylesheet. 2. Use EE to add a class on the body tag when it's night time. Something like this should work:

Why this way? I'm glad you asked. Putting all styles in one stylesheet makes for fewer calls to your server. So, the pages will load faster, ostensibly. Also, computing the day/night time before the page loads is faster than calculating it with JavaScript after the page has started to load. So, users won't have to wait for that calculation after the page has started to load. It will already be there when the page loads. Let me know if any of this is confusing.
I really like this idea, mostly because all the CSS is in one file. The only caveat here is that the javascript solution uses the reader's local time, rather than the time on my server. I'll probably stick with the javascript — the experience is better for the reader, despite being less optimal.
Either way, both suggestions were much appreciated.